Figma ha introdotto le Varianti, che aiutano a combinare le varianti dei componenti
Il servizio online di sviluppo e prototipazione di interfacce Figma ha introdotto Variants, un nuovo modo per combinare varianti dello stesso componente. Questo semplifica il lavoro con i componenti e li rende più intuitivi. Secondo gli autori, questa funzione consentirà a progettisti e sviluppatori di lavorare insieme in modo più efficiente.
Kelsey Whelan, product manager di Figma, ha spiegato come l’azienda è arrivata a Variants, compresi gli importanti feedback degli utenti.
Riteniamo che uno strumento di progettazione debba incorporare concetti sia di progettazione che di codice. Ma ogni squadra bilancia questi principi opposti in modo diverso. Quando abbiamo pensato a come collegare design e codice in Figma, ci siamo resi conto che la più grande opportunità era quella di cambiare il modo in cui usiamo i componenti. Non solo è stato difficile trovare i componenti giusti e passare da una variante all’altra, ma anche ottimizzare i sistemi di progettazione. Questi processi non erano coerenti con il modo in cui gli sviluppatori intendevano i componenti.
Quando abbiamo iniziato a sviluppare questa soluzione, abbiamo lavorato a stretto contatto con i nostri utenti per migliorare l’esperienza in modo che fosse utile e intuitiva.
Allineare il pensiero di designer e sviluppatori
Quando un’azienda cresce, il suo sistema di progettazione diventa sempre più complesso. Per far fronte a questa complessità, molti manager hanno adottato il principio tacito di nominare i componenti con una barra (ad esempio, default/primario/grande/icona).
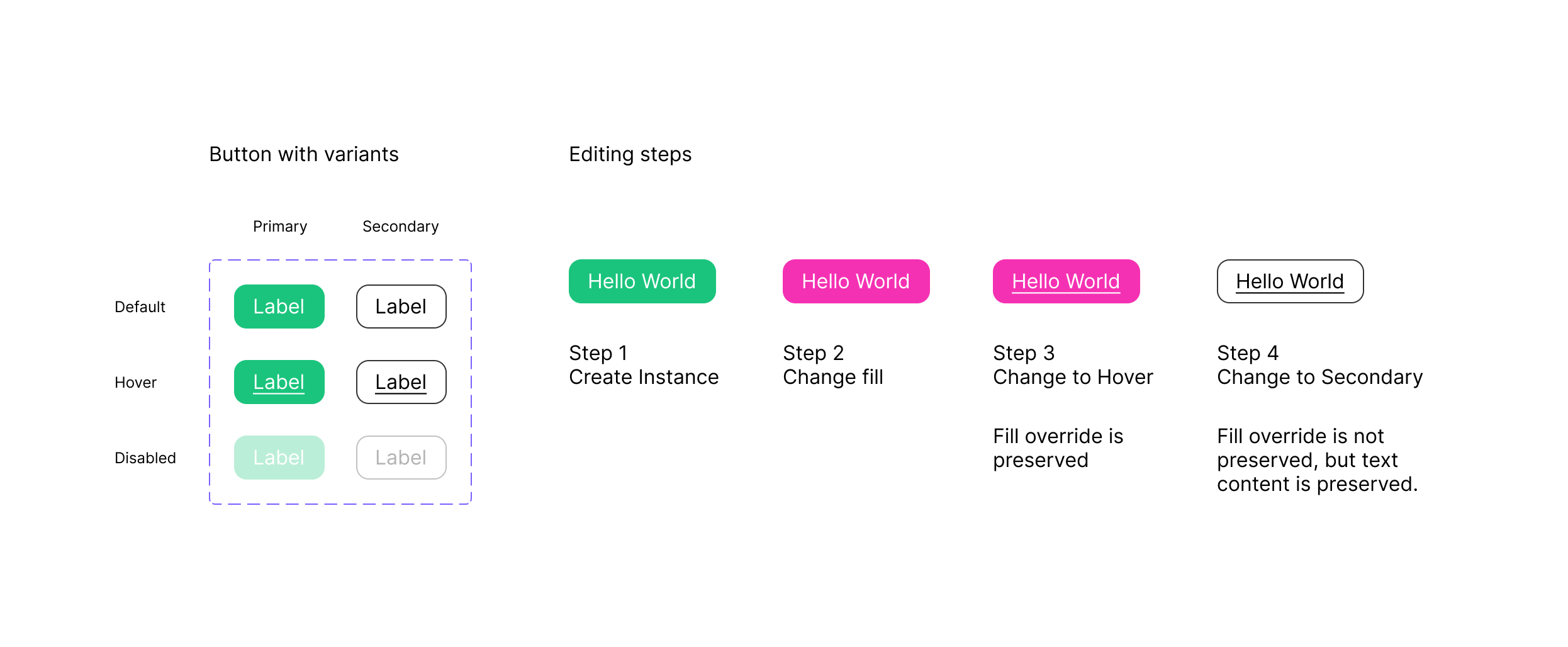
Nello sviluppo di Variants, abbiamo voluto sviluppare le funzioni dei nostri componenti in modo che supportassero più varianti e chiave:valore. Ad esempio, state = “hover” e style = “secondary”. Dopo aver osservato diversi manager, abbiamo notato che di solito mettono i componenti in una griglia per gestire diverse varianti e confrontarle tra loro. Di conseguenza, abbiamo progettato la nuova funzione Varianti in modo che tutte le varianti dello stesso componente possano essere affiancate.
Questo non solo si è rivelato utile per le iterazioni di progettazione e la manutenzione della libreria, ma ci ha anche dato la possibilità di creare un modo semplice per gli utenti: le varianti possono ora essere combinate.
Migliorare l’interfaccia utente con test di usabilità
Una volta sviluppata la struttura dei componenti, volevamo sviluppare un’interfaccia utente che fosse intuitiva e facile da usare. Abbiamo creato un prototipo funzionale e condotto 4 serie di test di usabilità nell’arco di 6 settimane.
Una delle sfide progettuali più difficili si è rivelata il superamento del design chiave:valore. Nei primi progetti, tutti i valori delle proprietà disponibili erano visualizzati come tavolette. Tuttavia, abbiamo presto scoperto che gli utenti non capivano questa interfaccia perché si comportava in modo diverso da come si aspettavano intuitivamente. Poiché le tavolette sono tipicamente utilizzate per etichettare un oggetto con più attributi, la nostra premessa iniziale di mostrare sempre tutti i valori come tavolette non ha funzionato. Dopo diverse iterazioni, abbiamo semplificato e siamo passati a un design con menu a discesa.
Tuttavia, abbiamo mantenuto il design della tavoletta quando gli utenti volevano vedere tutte le proprietà e i valori dell’intero set di componenti.
Kelsey ci dice che anche il nome della nuova funzione è stato un processo scoraggiante. Inizialmente l’hanno chiamato Stati, ma un tester ha fatto notare che non rifletteva la piena funzionalità della nuova funzione. Le varianti riflettevano più accuratamente la sua versatilità e complessità.