Cos’è una griglia modulare e a cosa serve nel web design
Tutto ciò che ci circonda ha le sue proporzioni – o meglio, cerchiamo le proporzioni nelle cose che ci circondano. Perché? Per facilitare il confronto tra oggetti, costruire e progettare nello spazio. Da bambini, il cartone animato “38 pappagalli” ci ha insegnato che tutto può essere diviso in parti uguali tra loro (la lunghezza di un boa constrictor era di 38 pappagalli).
Inoltre, sappiamo tutti che l’altezza di un uomo è pari alle sue sette teste, un centimetro è composto da dieci millimetri, un metro da cento centimetri e così via. Così il pappagallo del cartone animato, la testa di un uomo, il millimetro e il centimetro sono moduli.
Da tutto ciò si capisce che un modulo è un’unità condizionale, un passo nel ritmo di una griglia. La griglia stessa è un sistema di proporzioni.
Come ci aiuta questa griglia modulare? In primo luogo, velocizzerà il lavoro, perché non dovremo passare molto tempo a cercare di disporre armoniosamente tutti gli elementi. In secondo luogo, con l’aiuto della griglia, possiamo capire che tipo di perni dobbiamo applicare e quali dimensioni deve avere ogni blocco. In generale, la griglia modulare è una struttura che facilita notevolmente la costruzione del sito.
Diamo un’occhiata a cosa sono le griglie
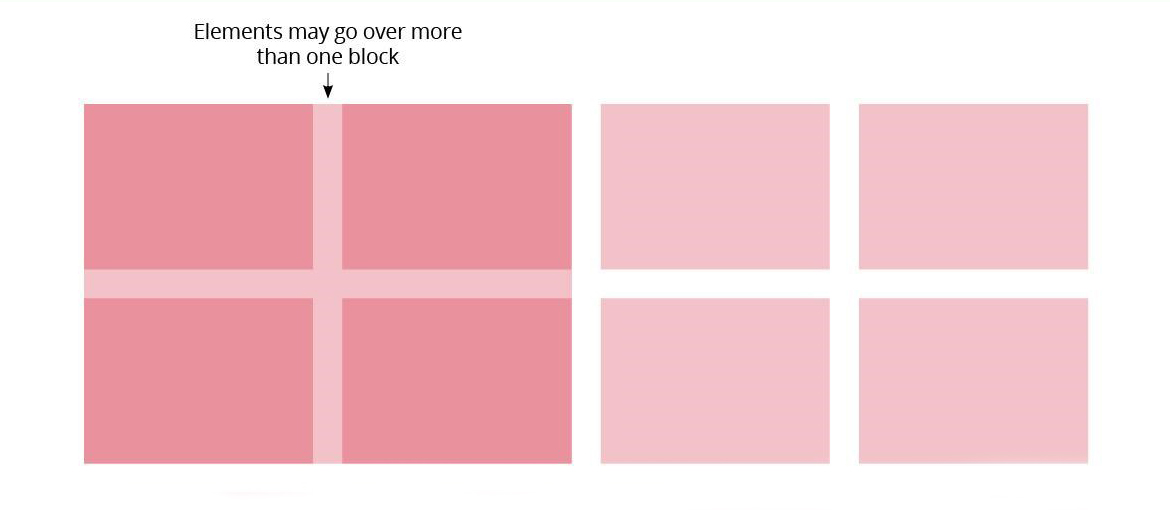
1. Il tipo più semplice è la griglia a blocchi
Cioè, esegue un layout approssimativo, dividendo l’area in blocchi.
2. Una griglia divisa in colonne.
3. una griglia modulare
Non ha solo una partizione verticale, ma anche una orizzontale – in modo da ottenere un determinato ritmo e una determinata dimensione senza dover calcolare ogni distanza separatamente. Le intersezioni delle rette sono quindi modulari.
4. una griglia gerarchica,
I blocchi sono posizionati in modo intuitivo e non seguono alcuno schema.
Come creare una griglia modulare.
1. Per prima cosa dobbiamo capire quale funzione deve svolgere il nostro sito, identificare la sua struttura e la composizione delle pagine. Stabilite quindi quali saranno le pagine più importanti, con esse e iniziate il lavoro. Per loro, genereremo un elenco di funzionalità e le ordineremo per priorità.
Dobbiamo descrivere ogni blocco di funzionalità e dettagliarlo nei minimi particolari. Il risultato dovrebbe essere una lista che elenca i blocchi e i loro elementi per livello. Quindi, ora abbiamo i puzzle sparsi nella scatola e dobbiamo solo assemblarli in un quadro coerente.
2. Successivamente, è necessario realizzare uno schizzo in cui rappresentare schematicamente tutto ciò che è presente nell’elenco. Lo schizzo è necessario per poter capire in seguito le dimensioni dei moduli e realizzare una griglia.
3. Si inizia a costruire la griglia determinando le dimensioni dell’area di lavoro. Poi dobbiamo creare una griglia di caratteri. A tale scopo, si seleziona l’altezza della linea, che deve essere la stessa per l’intero layout. Negli elementi che hanno una dimensione di carattere diversa dal testo principale, l’interlinea deve essere un multiplo dell’altezza della linea.
In questo modo, otteniamo la base della nostra griglia futura. Questa è la base su cui poggerà tutto il testo.
4. Ora dobbiamo decidere quanto sarà largo il nostro modulo. Qui possiamo iniziare con la larghezza di un elemento permanente. Se dovete posizionare elementi identici sulla larghezza della pagina, allora tutto diventa ancora più facile, perché conoscete già le sue dimensioni.
Per comodità, dobbiamo determinare la distanza tra i moduli. Deve essere pari ad almeno un’altezza di linea dal punto precedente.
C’è un trucco: bisogna scegliere le giuste dimensioni dei moduli, perché se sono troppo grandi si perde la flessibilità della griglia e se sono piccoli si perde la griglia.
5. La partizione orizzontale è abbastanza semplice da realizzare. La sua altezza deve essere un multiplo dell’altezza della nostra linea. Il numero di linee da inserire in una divisione dipende dal disegno.
6. Ora non resta che combinare i moduli in regioni e creare una composizione.
Naturalmente, la griglia modulare è molto utile per la costruzione di un sito, ma se la composizione risulta migliore senza di essa, nessuno ha il diritto di vietarvi di “romperla”. Dopo tutto, l’occhio umano a volte percepisce che le informazioni grafiche non sono quelle che sono in realtà.
Per facilitare la ricerca di strumenti per la costruzione di reti, ecco alcuni link:
1. Guide Guide e GridMaker sono plugin per Photoshop.
2. Grid System Generator, Modular Grid Pattern e 960 Grid System sono strumenti online che consentono di scaricare una griglia già pronta di vostra scelta.
3. Gridpak consente di creare una griglia per un sito web adattivo.
Conclusione
Quindi, quello che abbiamo capito. L’uomo, fin dall’antichità, è attratto dalle proporzioni: così è più facile percepire le informazioni. Nel lavoro del designer, quando i layout sono composti da diversi elementi, la griglia aiuta a organizzarli. La griglia modulare è superiore ad altri tipi di griglia perché rende più facile mantenere le dimensioni degli elementi (moduli) in tutto il sito.
Il web è pieno di strumenti che possono aiutarvi a creare una griglia di dimensioni adeguate: questo articolo fornisce i link ad alcuni di essi. Ma non dimenticate: una griglia non è una soluzione universale. Se la composizione sembra migliore senza, non abbiate paura di “rompere” il design modulare.